微信 Android 5.1 和 iPhone 5.1 已正式发布了,据说本12月底,微信将推出 Winphone 5.0版本,全面支持微信支付,它绑定 IE10 浏览器,那么做微信公众号的 H5 页面,除了做好 webkit 兼容外,IE10 的兼容也是必不可少的。

曾经写过《》一文,当时写过对Windows Phone 7 和Windows Phone 8的对应的浏览器分别是IE9和IE10做好兼容,但由于产品的特性对 Winphone 支持不友好,项目组也没有对 IE9 和 IE10 进行特别的处理,现在微信支付的到了让我们重新开启了对它重视,即便现在 Winphone 8 只有少部分用户~
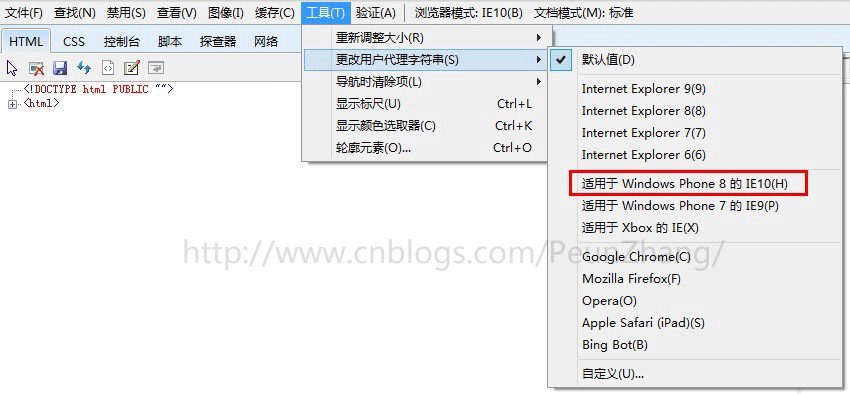
对Windows Phone 8 IE10 的测试,如果没有winphone 8 的手机,在电脑win8系统上也是可以测试的,打开IE10,按 F12 或菜单工具->F12 开发者工具,点击工具->更改用户代理字符串(UA String),然后点击 IE10 for Windows Phone 8,可模拟Windows Phone 8版IE10。

通过排查做过的微信公众号H5页面在IE10下的展现,发现了不少问题,总结下主要有3个:
1.只添加了-webkit 前缀的样式并未添加向前兼容的写法,在IE10下页面无CSS3样式特效
错误写法:

正确写法:

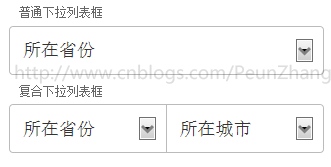
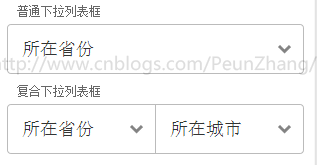
2.弹性布局(display:box 或者 display:flex),在IE10下页面错乱
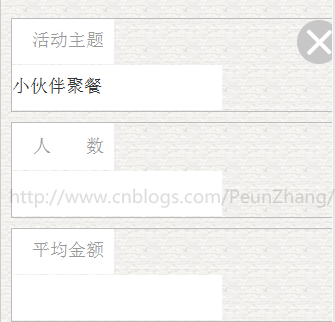
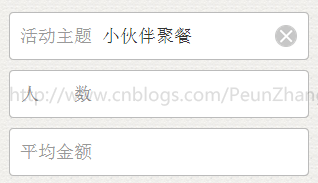
错误展现:

正确展现:

3.不支持webkit私有样式,如-webkit-appearance、-webkit-box-reflect等,在IE10下页面无webkit样式特效
错误展现:

正确展现:

对上面提到的3个问题,这里给出一套方案,经过测试后兼容 Winphone IE10、Android2.1+、Ios3.2+ 系统
1.向前兼容的写法
做到向前兼容,代码中除了带有浏览器厂商前缀外的样式,还需要添加W3c标准的写法,这里整理了常见css3属性,其中 WP IE 10 是为IE10准备的,代码如下:
/* 圆角边框 */.border-radius { -webkit-border-radius: 12px; /* android 2.1, ios 3.2 */ border-radius: 12px; /* android 2.2+, ios 4.0+, WP IE 10 */}/* 投影 */.box_shadow { -webkit-box-shadow: 0px 0px 4px 0px #FFFFFF; /* android 2.1-3.0, ios 4.0.2-4.3 */ box-shadow: 0px 0px 4px 0px #FFFFFF; /* android 4.0+, ios 5+, WP IE 10 */}/* 背景尺寸 */.background-size{ -webkit-background-size: 100% 100%; /* android 2.1-2.3, ios 3.2 */ background-size: 100% 100%; /* android 3.0+, ios 4.0+, WP IE 10 */}/* 边框盒 */box-sizing{ -webkit-box-sizing: border-box; /* android 2.1-3.0, ios 3.2-4.3 */ box-sizing: border-box; /* android 4.0+, ios 5.0+, WP IE 10 */}/* 线性渐变 */.linear-gradient{ background-color: #444444;/* 由于部分android机器对该属性的渲染效果不友好,可能会出现无颜色渐变,使用时注意添加背景颜色(background-color) */ background-image: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#999999)); /* 老版本写法 Android 2.1-4.3 ios3.2-6.1 */ background-image: -webkit-linear-gradient(top, #444444, #999999); /* 新版本写法 Android 4.0+ iOS 5+ */ background-image: linear-gradient(to bottom, #444444, #999999); /* Android 4.4, ios 7.0, WP IE 10 */}/* 旋转 */.rotate { -webkit-transform: rotate(7.5deg); /* android 2.1+, ios 3.2+ */ transform: rotate(7.5deg); /* WP IE 10 */} 2.兼容 webkit 和 IE10 的弹性布局
弹性布局出现以来,几行简单的代码让网页布局变得非常灵活,对此微软也不甘落后,2012年8月,Internet Explorer 10 引入了对 W3C CSS 弹性框(“Flexbox”)布局模块的支持,
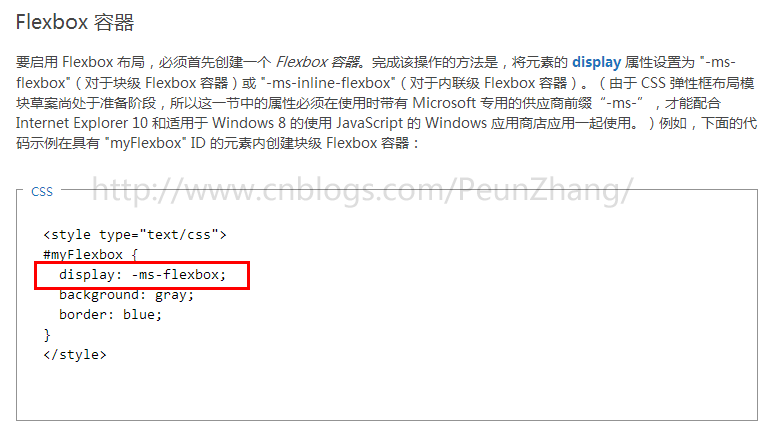
打开 ,找到css栏目中的 ,对 IE10 弹性布局进行了详细的介绍:

可以看出 IE10 的样式写法与 display:flex 不一样,且是带有供应商前缀(-ms-),不过这已经不成问题,因为弹性布局在 IE10 中我们可以放心使用啦,那么,结合旧版弹性布局display:box 、新版弹性布局 display:flex 、IE10弹性布局 display: -ms-flexbox ,最终得到的弹性布局样式如下:
.flex{ /* 设置弹性布局 */ display:-webkit-box;/* android 2.1-3.0, ios 3.2-4.3 */ display:-webkit-flex;/* Chrome 21+ */ display:-ms-flexbox;/* WP IE 10 */ display:flex;/* android 4.4 */}.flex-direction-column{ /* 设置弹性布局的方向,子元素按照在源文档中声明的顺序从上到下显示 */ -webkit-box-orient: vertical;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-flex-direction: column;/* Chrome 21+ */ -ms-flex-direction: column;/* WP IE 10 */ flex-direction: column;/* android 4.4 */}.flex-1{ /* 子元素自动占据剩余的空间 */ -webkit-box-flex:1;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-flex:1;/* Chrome 21+ */ -ms-flex:1;/* WP IE 10 */ flex:1;/* android 4.4 */}.flex-pack-center{ /* 水平布局下的子元素 水平居中 */ -webkit-box-pack: center;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-justify-content: center;/* Chrome 21+ */ -ms-flex-pack: center;/* WP IE 10 */ justify-content: center;/* android 4.4 */}.flex-align-center{ /* 水平布局下的子元素 垂直居中 */ -webkit-box-align: center;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-align-items: center;/* Chrome 21+ */ -ms-flex-align: center;/* WP IE 10 */ align-items: center;/* android 4.4 */}.flex-pack-justify{ /* 水平布局下的子元素 2端对齐 */ -webkit-box-pack: justify;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-justify-content: space-between;/* Chrome 21+ */ -ms-flex-pack: justify;/* WP IE 10 */ justify-content: space-between;/* android 4.4 */} 强烈建议移动前端开发的同学加强对这块的学习,因为简单实用,这里推荐几个弹性布局的学习网址:
3.使用 IE10 hack 的兼容方案
由于 webkit 浏览器有不少私有属性,如 -webkit-appearance、-webkit-box-reflect 等,IE10 目前还有类似的写法来支持,那么,我们可使用 IE10 hack 来做好兼容,保证页面结构和功能正常的前提,做好差异化体验~
/* 媒体查询方法一 -ms-high-contrast 是IE10的私有属性,结合媒体查询,可以使用它来做 IE10的兼容*/@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { /* 这里写入IE10的样式 */ }/* 媒体查询方法二 该方案兼容IE9和IE10*/@media screen and (min-width:0\0) { /* 这里写入IE10的样式 */ } 更多 IE10 hack 的兼容方案请见:
此文章作为迎接微信 winphone 5.0 版本做的准备,winphone 版的微信跟 ios、android 版的微信存在很多不同体验,而当它正式发布后,可能还有更多的问题需要关注,像分享到朋友圈、顶部和底部返回导航等,原生界面的布局都不同,那么对交互设计、视觉设计产出的设计稿也可能存在差异化的体验,这也是对前端的响应式设计提出更高要求,让我们拭目以待。
最后提前祝大家元旦快乐~